摘要:VSCode 除了写代码,也可以当做笔记软件来用。不过写一篇文章并非一日之功,我只是在发布文章时才使用 VSCode。
VSCode 插件 Paste Image 快捷插入图片
- 先截图(保存到剪贴板,不用保存到本地)
- 再使用
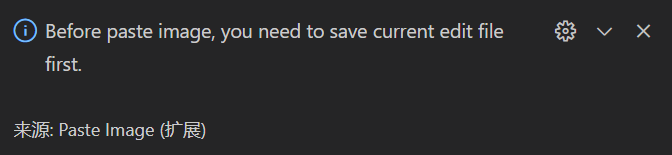
Ctrl+Alt+V插入剪贴板中的图片,注意,这一步如果收到下图提示

那就用Ctrl+S保存当前正在编辑的文件,之后再用Ctrl+Alt+V插入一次就可以了
Markdown-img 上传到图床
-
使用
Markdown-img前必须先安装 Python,操作可以参考该项目作者的这篇文章Windows 下的 python 环境安装 -
Windows+R,输入
cmd,回车 -
输入
pip install markdown-img-icexmoon,回车(如果这一步遇到问题的或者没有学过 Python 话,可以参考这篇教程Python pip 安装与使用) -
安装成功后,输入
python -m markdown_img -h查看帮助信息(可以把一会要用的图床服务商标识复制下来)

-
输入
python -m markdown_img -i qcloud切换图床(我用的是腾讯云服务存储,如果你使用的其他图床服务,那下面对你可能没有多大帮助) -
输入
python -m markdown_img -c qcloud回车 -
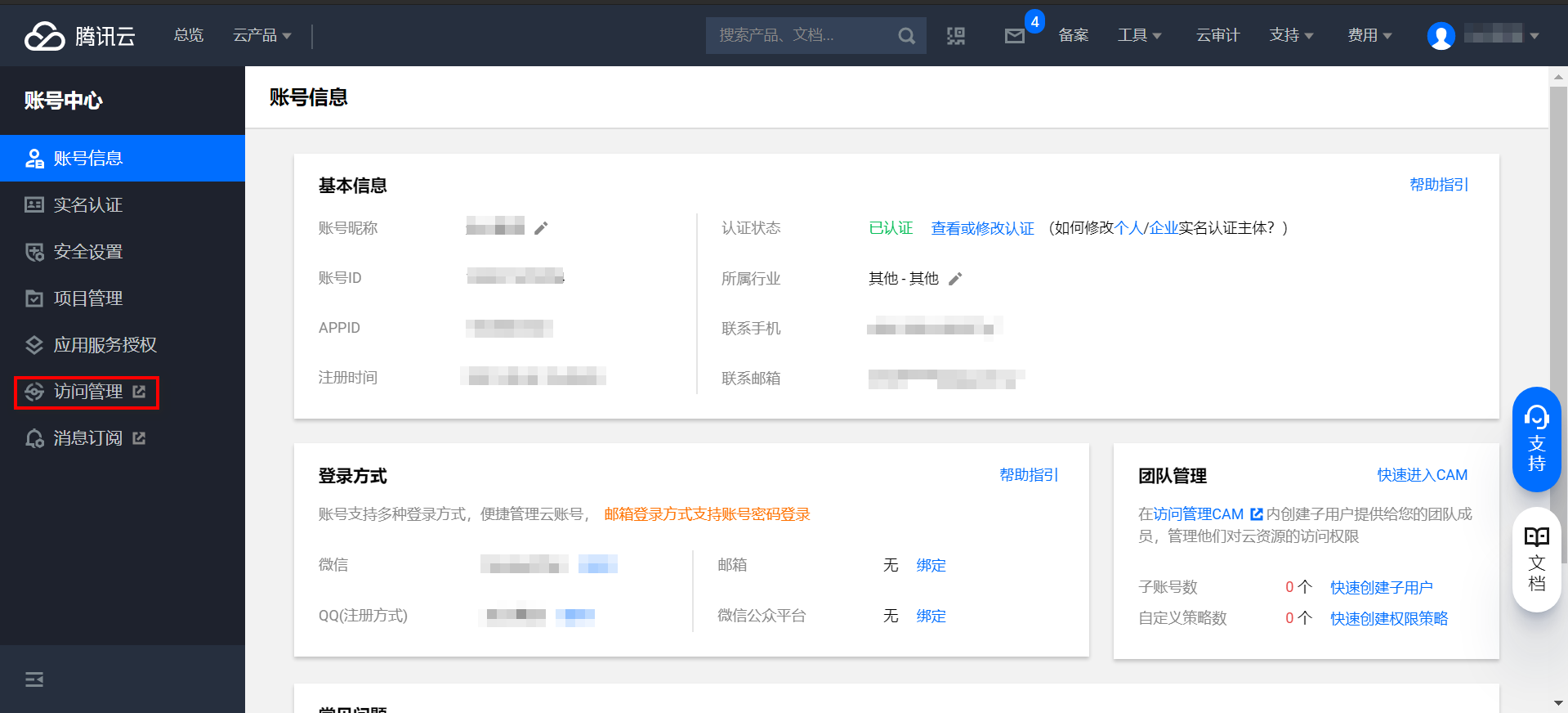
接下来就是输入自己对应的云服务 API 连接信息(登录腾讯云官网后,点击自己的头像,选择'账号信息'),打开账号中心后,点击'访问管理'

-
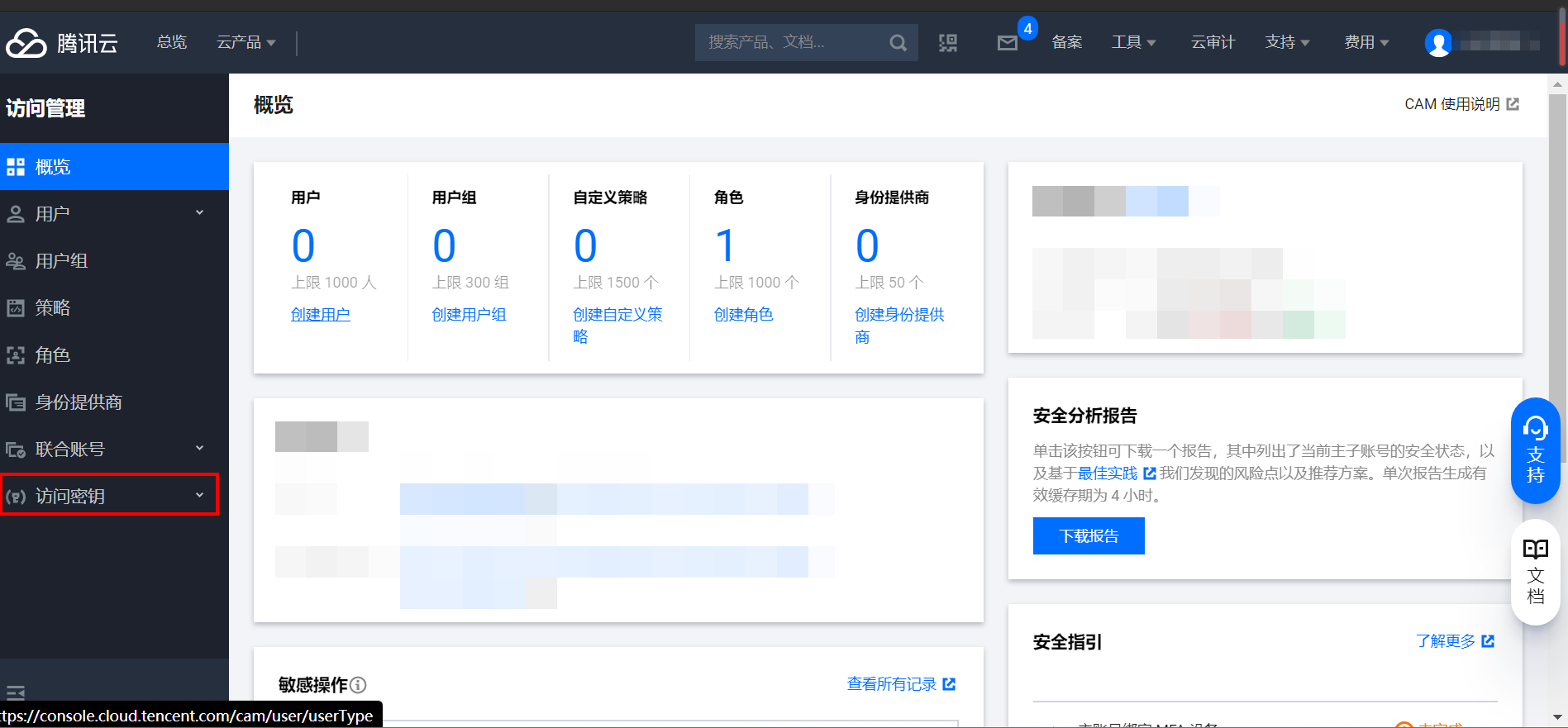
打开访问管理后,点击'访问密钥',点击这个网址可以快速到达: https://console.cloud.tencent.com/cam/capi

-
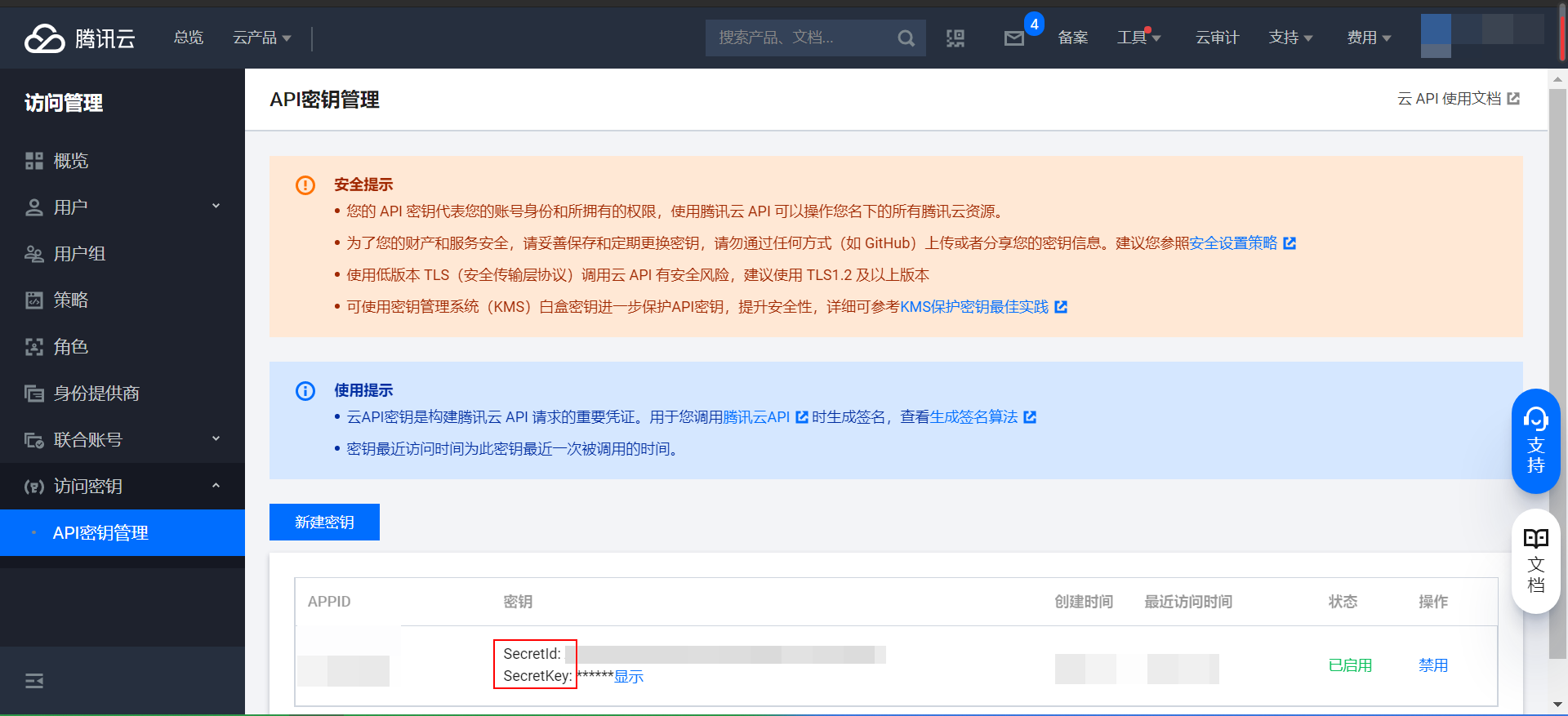
点击'API 密钥管理',选择对应的条目即可

-
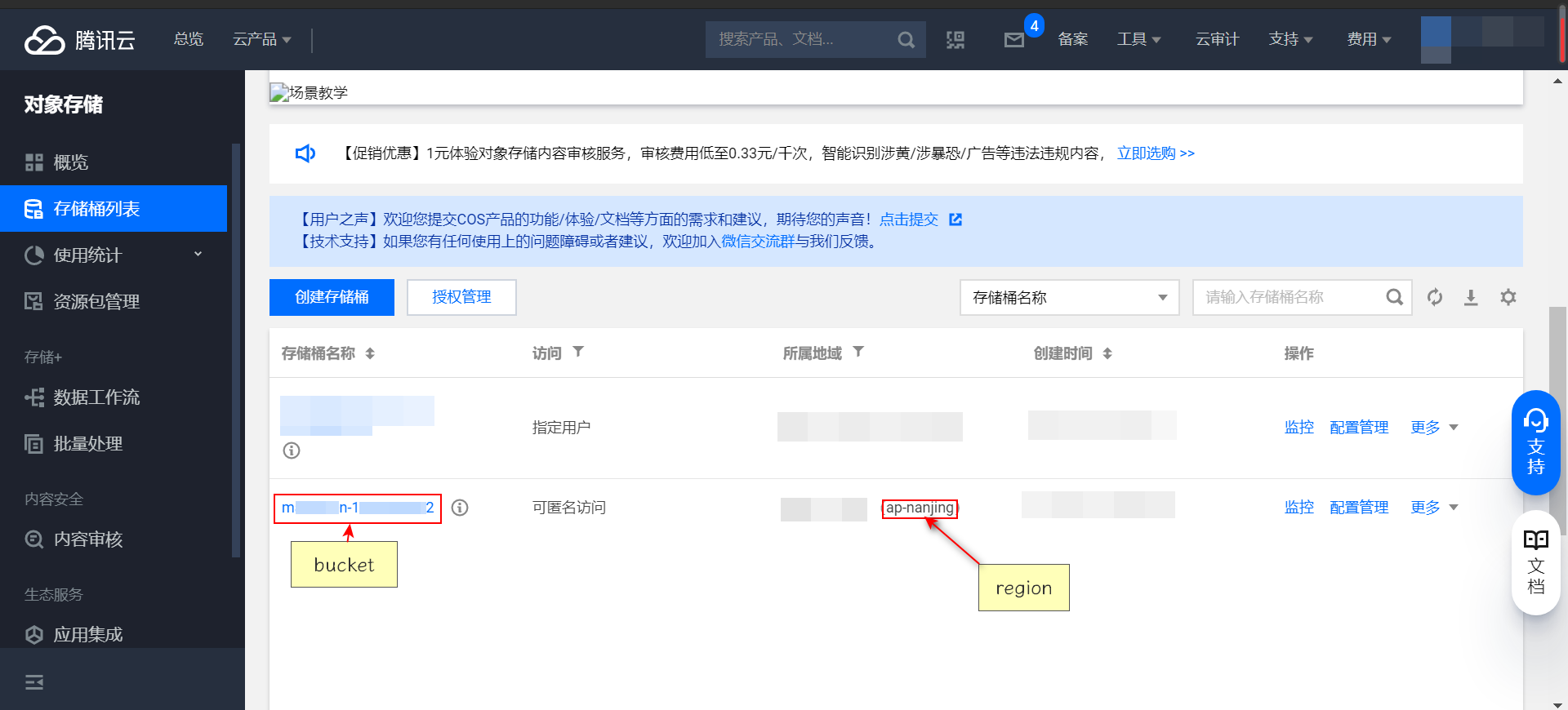
注意'region'是指自己服务器的所属地域的代码,
bucket是指存储桶的名称,二者可以通过这个网址快速访问: https://console.cloud.tencent.com/cos/bucket

-
目标存储目录没有另外设置过的话,可以直接回车
-
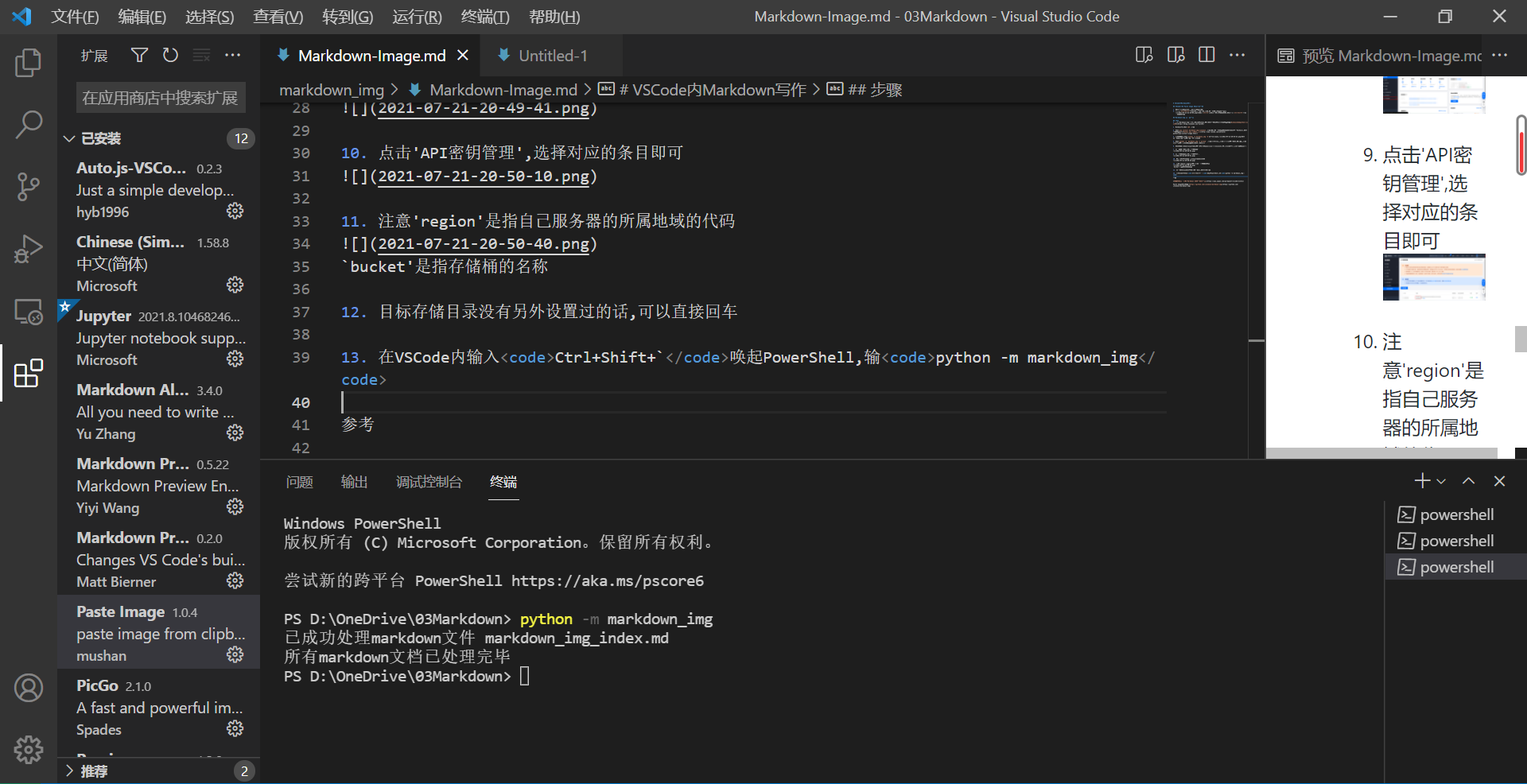
在 VSCode 内输入
Ctrl+Shift+唤起 PowerShell,输入python -m markdown_img

(注意,终端显示的位置是不是打开的文件所处的位置,如果是在其他地方用 VSCode 打开的话,终端一般会显示为C:\Users\无心散卓>)
大功告成🎉
参考
Paste Image 项目地址:https://github.com/icexmoon/markdown-img